
ちょっとデザイン変更!
アクセシビリティ……
わざわざ紹介するほどのことじゃないけど、結構色々時間がかかってるので書かないと書けない……!!
そもそも何で変更したかってことなんだけど、アクセシビリティです。簡単に言うと色々な環境、状態で閲覧された時に視認性が十分に確保されているウェブデザインをするべき、という考え方ですね!Web Content Accessibility Guidelinesっていうのです。
自分の好みでデザインすると、どうしてもふわふわゆるゆるしたカラーリングになっちゃうんですよね……。そんな自分の好みとコントラストとの死闘の末、もともと今のデザインになってたんです。
エオキナの方、色が地味だったり、かわいげのないハイコントラストな部分があるのはそんな理由です。
それでもつい作っちゃう淡色パーツ
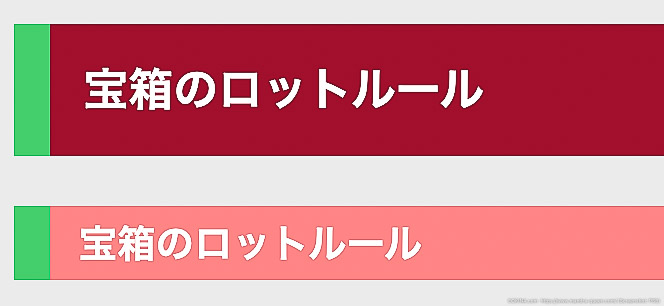
……なんだけど、パーツを足すことになったりすると気が緩んじゃって淡い色を使っちゃう。例えばこういう色とか。下の段です。

読めるか読めないかで言えば読めてしまうだけに、中々本気で取り組むのは難しい部分ですよね。


文字のサイズや太さにもよると思うけど、多分このコントラストでギリギリNGくらいなのかな。ちょっと目が痛い。元気はある感じするけど笑
視認性が良くて目が痛くなくてとか考えてると、最終的に無味無臭な実用デザインに落ち着きそうな気配。なら装飾を増やせば、って思う部分もあるけど、どんどんコードも長くなっちゃうし重くなっちゃうからこれまでの軽量化の苦労が……。結局そんなせめぎ合い。
昨日エオライフの方の記事に被って来てたのは小さい方の見出しの緑の部分です。気が付いた人がいるかわかりませんが、嫌がらせのように目隠ししてましたよね笑
他に置き場を作ってるわけじゃないし、こっちのページのデザインは、エオキナの方のデザインを読み込んだ上で無理やり打ち消しながらデザインを作ってるのでそうなっちゃうんです……。直すのめんどくさかった。
トップの「エオキナ」にもデザイン性を与えました!

今までは上のように「とりあえず書いておきます」感満載でした。

今回はこんな感じ。これでも無駄に重くしてる感はあるけど笑
画像じゃないしいいことにします!
コントラスト問題で言ったらこっちのデザインはどうなんだよって感じですが、多分こっちはいよいよ問題しかないと思います。でも、それが全てじゃないですよね……?
そんなエオキナ運営苦労話でした♪
それではまた明日〜
スプラウト?をテーブルの上で育てつつ、収穫して食べたりしてるんですが、毎日すっごい伸びてきて楽しいですね!このちょっと独特の香りがちょっとクセになる。このまま一生伸び続けてほしい。すぐ太陽に向かってみんなで曲がっていくのもちょっとかわいい。
